SEO
Webflow Custom Font Hack for Faster Load Time

Manuscript for the video: Webflow Custom Font Hack for Faster Load Time has been edited for flow and readability
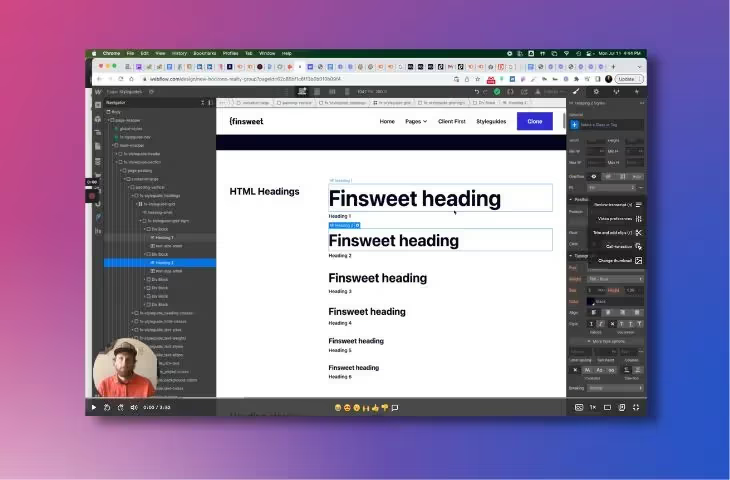
<h2>Setting Up a New Website Build</h2>
I am getting ready to do a new build. One of the things that I do is set up the style guide. And part of setting up the style guide is to pick the correct fonts.
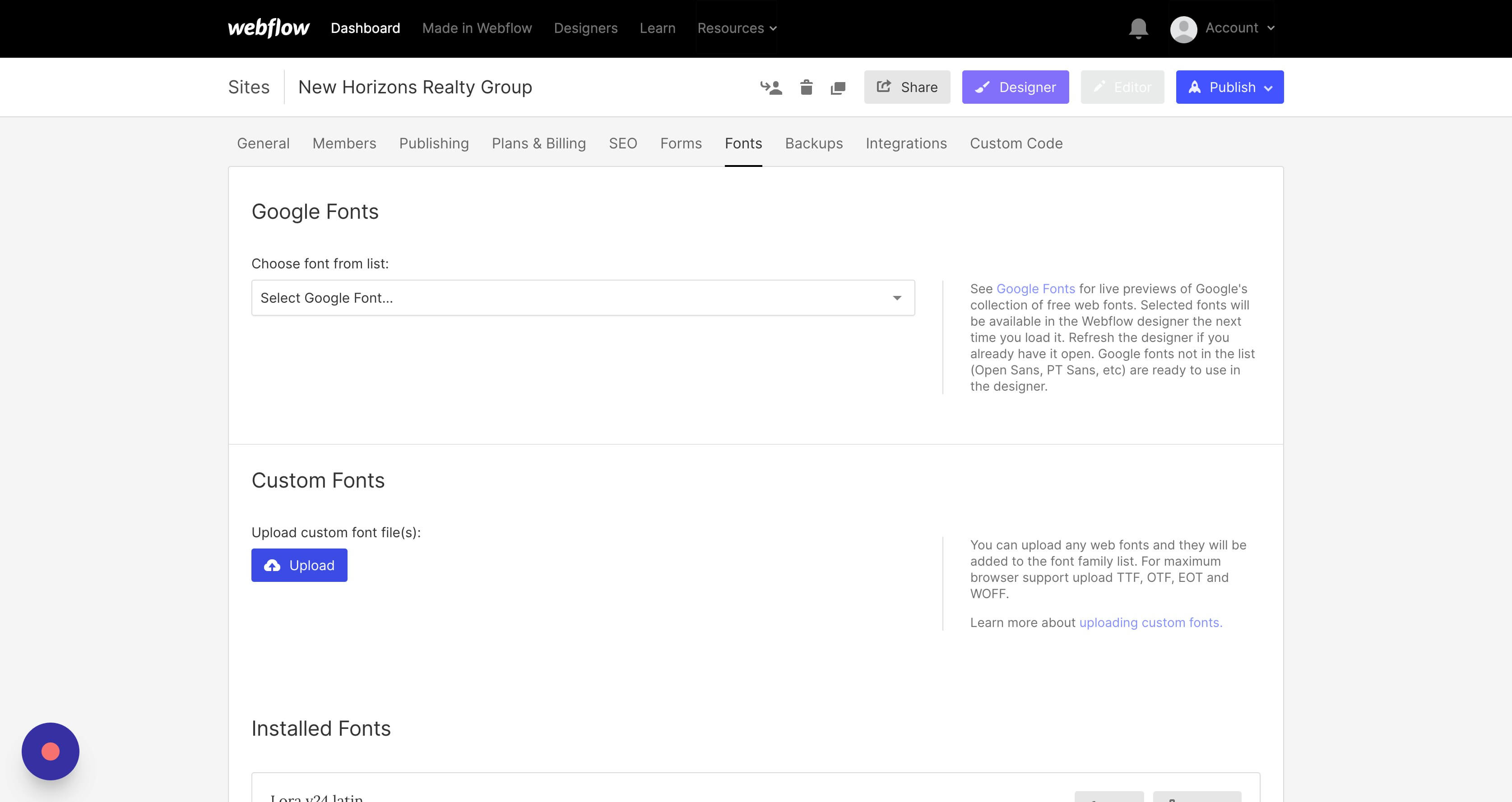
You add additional fonts to Webflow in the project settings font section. Webflow makes adding new Google Fonts extremely easy. Webflow will pull in the different Google Fonts for you. In this case, I have used two Google fonts, Lora and Roboto.
<h2>Webflow's Google Font Integrator Can Impact Page Speed and SEO</h2>
While Webflow makes it easy for you to pull those fonts right into Webflow, doing so may impact the load speed of your website, which will ultimately impact your website's SEO score.
If you've ever done a Google Lighthouse page speed test, you might find that your mobile score is a lot lower than you would like.
One way you can help increase that score, there are really a number of different things you must do, but one way you can help your score and ultimately your website ranking is by taking advantage of Webflow’s custom font uploader. You can host custom fonts alongside your website without having to connect to Google to pull those fonts.
Hosting fonts alongside your website helps decrease your website’s load time. Decreasing load time is one factor that can help increase your search engine ranking.
I have to emphasize that hosting your fonts on your Webflow account is not a magic bullet. It is not the one factor that is holding you back. There are a number of factors you have to tweak in order to increase your page’s load speed. But this is one factor that will help. It is easy to take advantage of, so you might as well take advantage of it.
<Google Fonts Helper to the Rescue</h2>
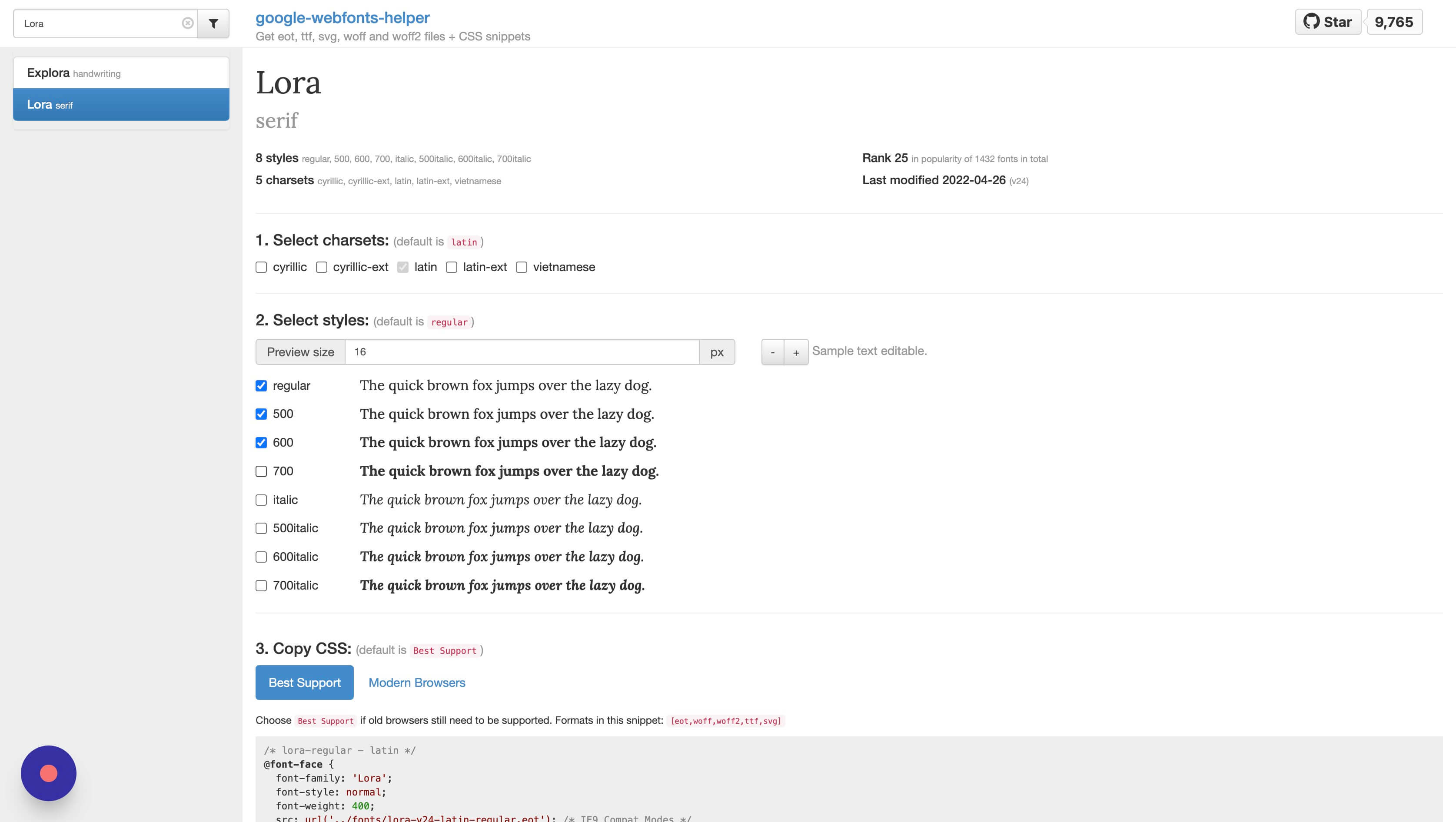
There are a couple of hacks you can use to download Google fonts, but I found a website that makes it easy. The site is Google Fonts Helper. It allows you to download Google fonts. Fonts you can upload to your Webflow account.

The site gives you all the different files you need and more. It downloads the fonts in a zip file. Once you unzip them, you can come back to Webflow and upload them using the custom fonts section.

Webflow tells you the different files you can upload, but I usually upload the WOFF and WOFF2 files.
<h2>Don't Miss These Actions When Uploading Fonts</h2>

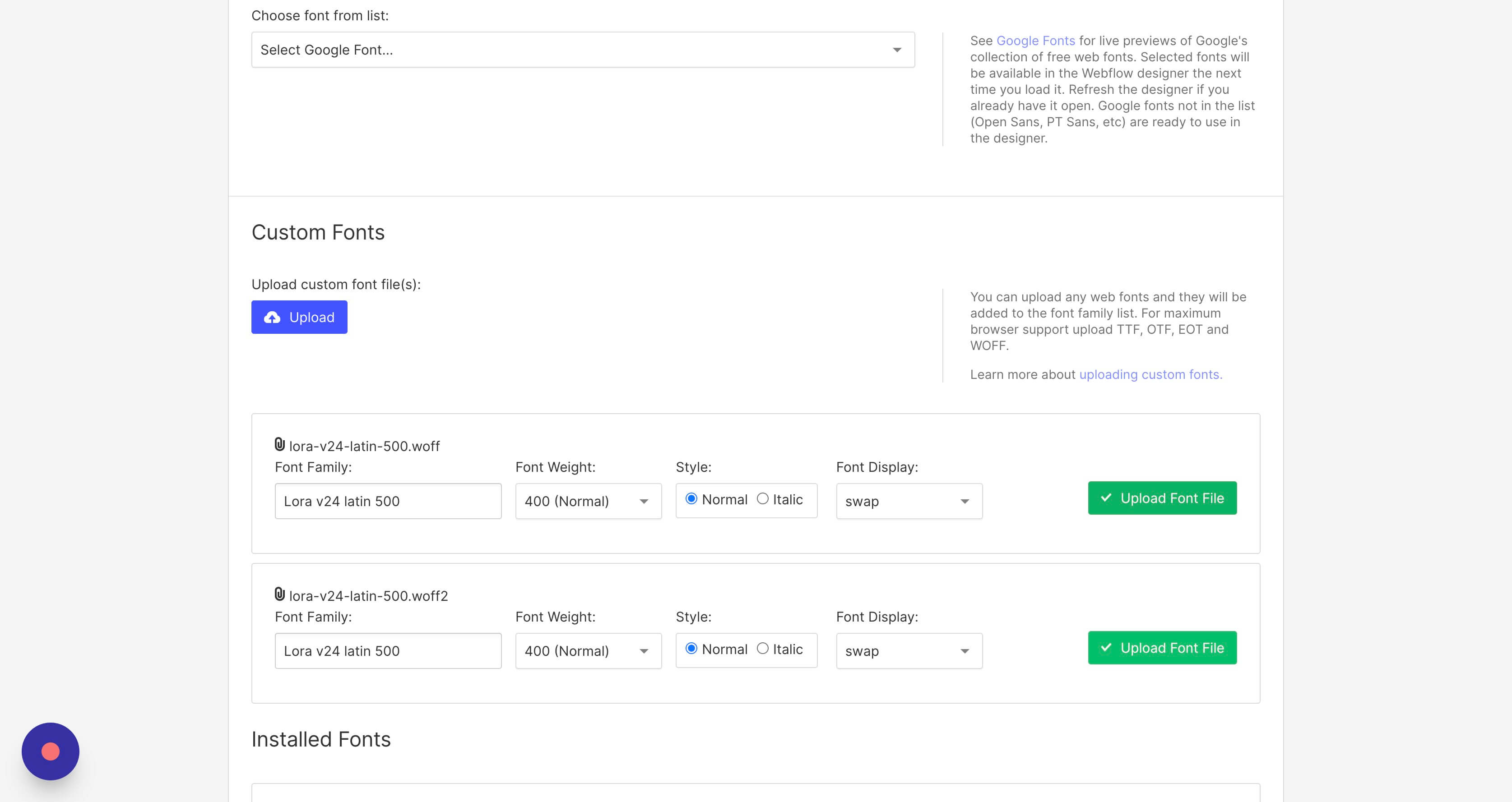
Once you upload them to Webflow, you actually aren’t finished. I made this mistake in the past and I was wondering where my fonts were at. You have to click the green upload button to actually upload them into Webflow. Don’t forget that step.
Before you click the green button, you can go through the list and match the font weight.
<h2>Finish the Process with a Style Guide</h2>

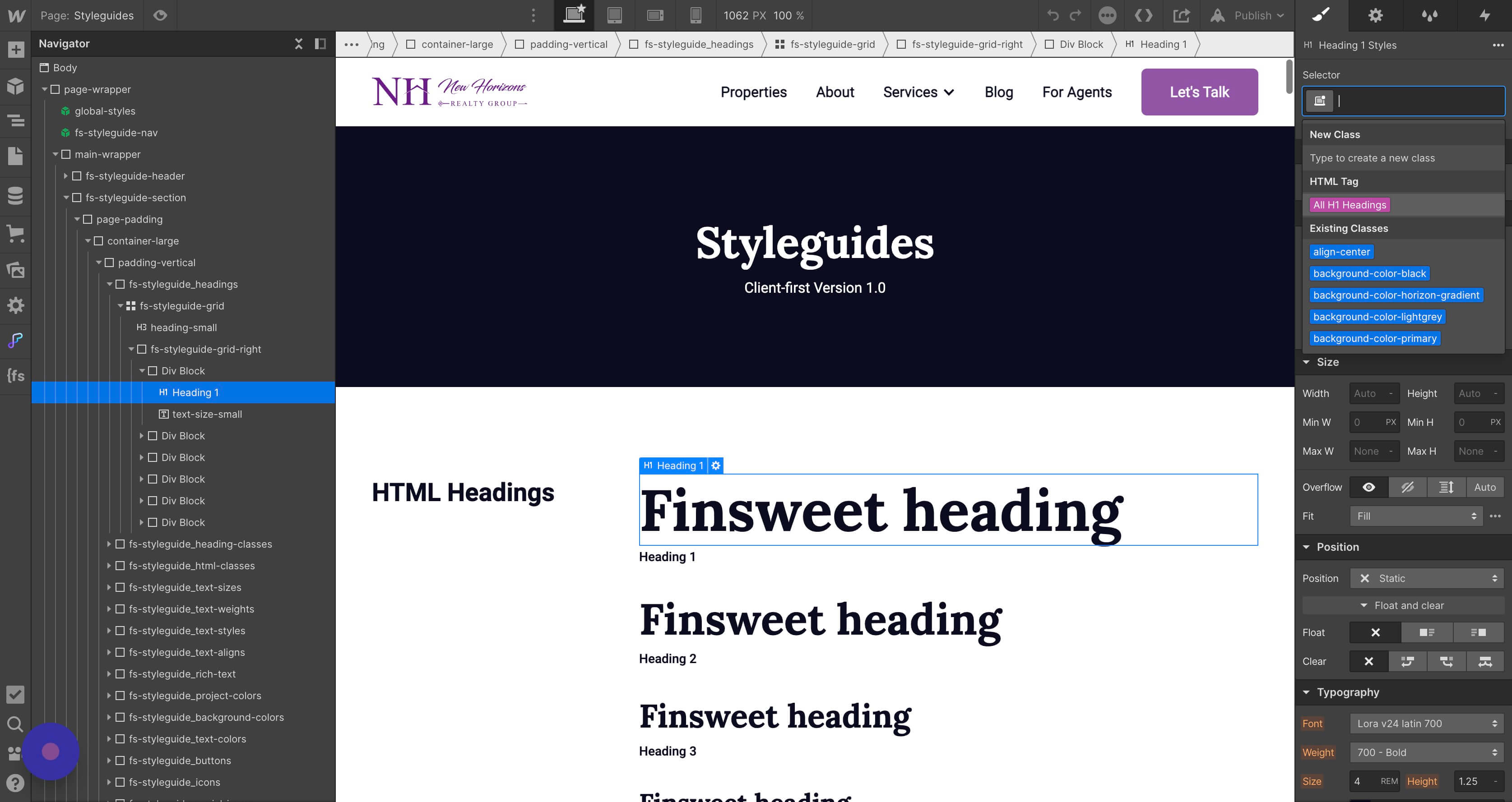
Once you get everything uploaded, you can go back over to your Style Guide and finish setting up the project. I hope you are using a style guide.
Back in the Style Guide, you want to make sure you connect the appropriate font to the right style setting. For instance, for headings you want to use the All Headings tag.

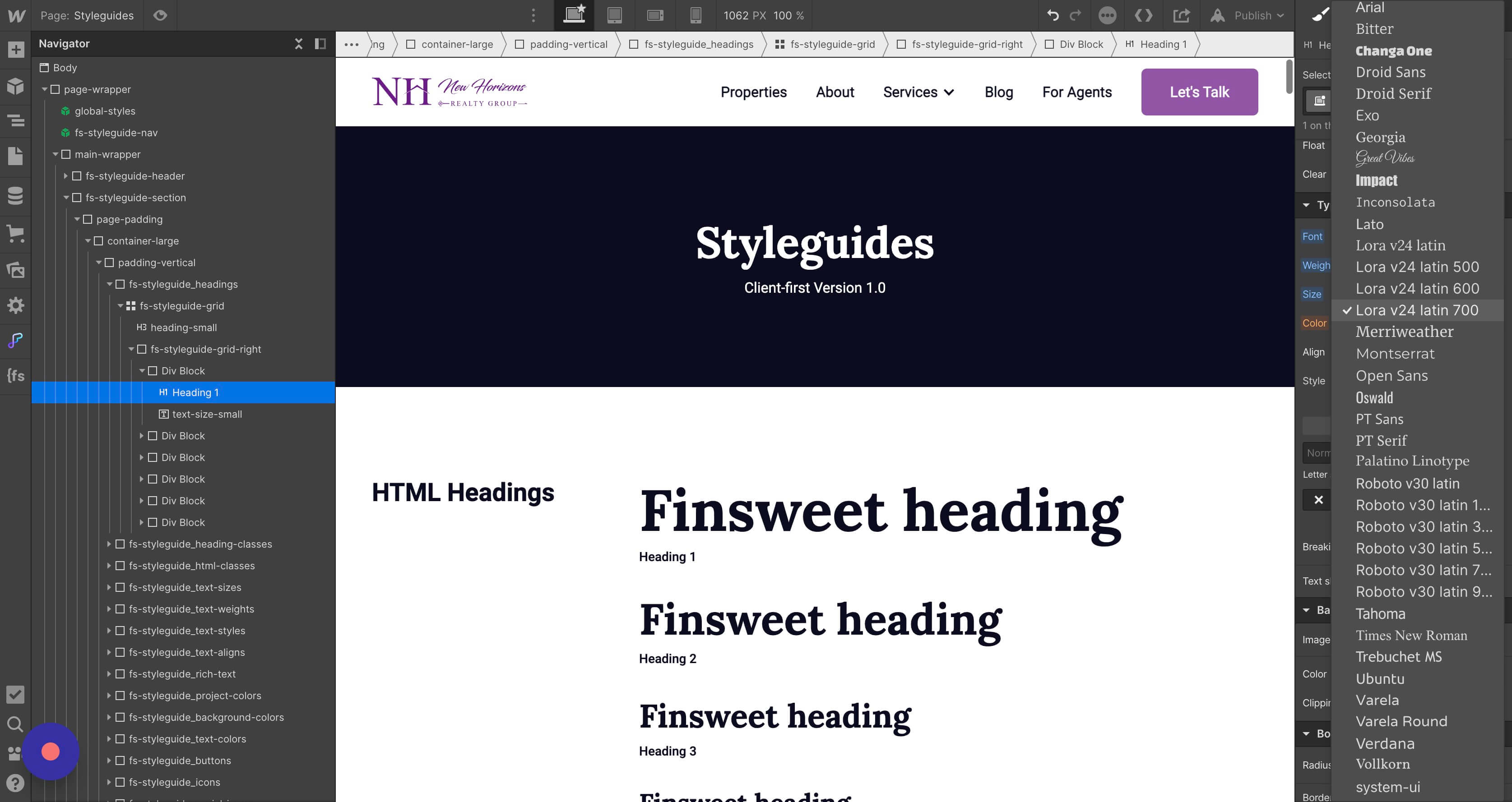
One thing you have to do with the files google font helper gives you is to make sure you select the right font and weight. If you notice, most of them have a weight number associated with it, except one. The one that doesn’t is the regular font weight. But you have to make sure you select the right weight.
Hopefully this video was helpful for you. Hopefully it helps improve your website load speed and ultimately your SEO rankings.
End to End Webflow Design and Development Services
From Web Design and SEO Optimization to Photography and Brand Strategy, we offer a range of services to cover all your digital marketing needs.

Webflow Web Design
We design custom Webflow websites that are unique, SEO optimized, and designed to convert.
Webflow Maintenance
Gain peace of mind knowing that a Webflow Professional Partner is maintaining your website.

Claim Your Design Spot Today
We dedicate our full attention and expertise to a select few projects each month, ensuring personalized service and results.






